Untuk tutorial belajar HTML cara membuat judul di HTML ini kita akan mempelajari cara penggunaan tag heading. HTML menyediakan tag khusus untuk membuat judul (heading) yang terpisah dari paragraf. Tag Heading digunakan untuk judul dari paragraf, atau bagian dari text yang merupakan judul.
Tag heading terdiri dari 6 tingkatan, yaitu <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>.
Tag heading secara default akan ditampilkan oleh web browser dengan huruf tebal.
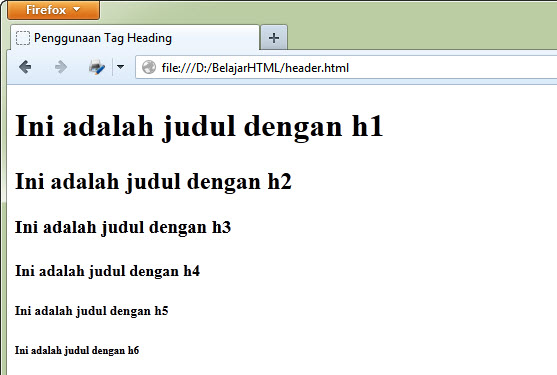
Tag <h1> memiliki ukuran huruf paling besar, sedangkan <h6> terkecil.
Contoh penggunaan tag heading <h1>:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!DOCTYPE html><html><head><title>penggunaan tag heading</title></head><body><h1>ini adalah judul dengan h1 </h1><h2>ini adalah judul dengan h2 </h2><h3>ini adalah judul dengan h3 </h3><h4>ini adalah judul dengan h4 </h4><h5>ini adalah judul dengan h5 </h5><h6>ini adalah judul dengan h6 </h6></body></html> |
Search Engine seperti Google akan memberikan nilai lebih untuk <h1> dari pada <h2>.Karena biasanya tag <h1> digunakan untuk judul dari sebuah halaman, sehingga dianggap dapat mewakili keseluruhan artikel.





0 komentar:
Posting Komentar